前言
现如今的前端库和框架花样繁多,各类大牛使出浑身解数只为让用户的体验度更高,于是便让我们这些同行有机可乘。
生涯慕课教育
我们学校的慕课除了尔雅之外还找了一家公司做了一个慕课网站,网站我估计着也就实现了65%左右的功能就匆忙上线,投入使用。在大一的时候便接触到了这个网站,因为有个课——大学生生涯规划。得益于这公司的慕课网站属于快速迭代的开发方式,功能还未完善,我便在其中发现了小bug。
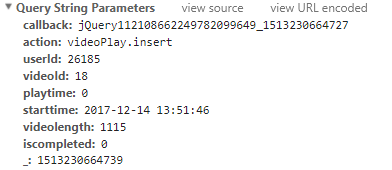
首先是视频播放进度监控,通过抓包和源码分析发现播放器并没有跟尔雅一样使用自研的flash播放器,而是使用了h5播放,使用js控制每隔数秒后向后端汇报进度。这其实是个很好的实现方法,不过嘛,在我眼里这就是个没有鉴别并可绕过的漏洞。于是手撸php代码,新鲜出炉一键看视频的小工具。
跟升级打怪一样,光看视频哪能行啊,看完视频的答题阶段才是正道~到了答题阶段又发现了一个有趣的地方,那就是为了方便计算答题成绩,每个题中的单选框都有带value值,什么意思?意思就是正确答案的value值是“1”,错误答案的value值是“0”,最后计算答题成绩时只需要把选中的单选框的value值相加就能直接计算出最终成绩,不得不说这公司的程序猿脑袋挺灵光哈哈哈哈哈。于是我便想到了写个js代码用console操作一下。
$("input[type=radio][class=single][value=1]").attr("checked",'checked');
$("input[type=radio][class=toF][value=1]").attr("checked",'checked');朗文交互英语
因为我们艺术生并没有朗文课,所以是在某天,要给女朋友做一下朗文交互,才接触到的。在答题的时候偶然发现有一个button,是用来检查你的答案是否正确的。于是抓包一看,噫~没有发送请求,难道说又是一个把答案写在页面中的?
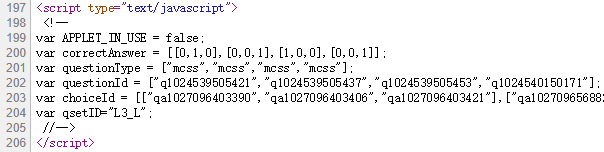
果不其然,这位老哥将答案写在了js中组成了一个二维数组,每组都是一道题,组内的“0”则代表错误,“1”则代表正确,跟上面的大同小异。不过在用console写js代码操作时发现框架页面竟然没有引用jQuery,好吧,只得再加一行加载jQuery的代码。
document.body.appendChild(document.createElement('script')).src='//cdn.bootcss.com/jquery/1.9.1/jquery.min.js'; //加载jQuery文件
for (var k = 0, length = correctAnswer.length; k < length; k++) {
var select = correctAnswer[k].indexOf(1);
$('[name='+ questionId[k] +']').val(choiceId[k][select]); //循环数组选中下拉框的答案
$('[name='+ questionId[k] +']:eq('+ select +')').attr("checked",'checked'); //循环数组选中单选框的答案
}总结
我建议:全民学编程。
不仅可以提升幸福感,还能节约时间拿到好成绩。
#滑稽

2 条评论
博主非常厉害啊
jQuery的日常操作 :P