前言

最近公司比较忙,也没时间发些博文,最近正好由于项目需要大屏展示地图,大屏多数都是使用暗蓝色底图,目前天地图不提供暗蓝色瓦片,自带的JS API只支持black和indigo,但项目要求必须要用天地图。搜索引擎找了找解决方案,也是花里胡哨的各种方式都有,最后决定用CSS的filter解决这个问题,在博客记录下解决方法。
灵感
https://blog.csdn.net/Corey_mengxiaodong/article/details/84619875
通过这篇博文的介绍,大概确定了方向,就是用filter:url()加上预定义效果的函数调整出最终效果。
方法
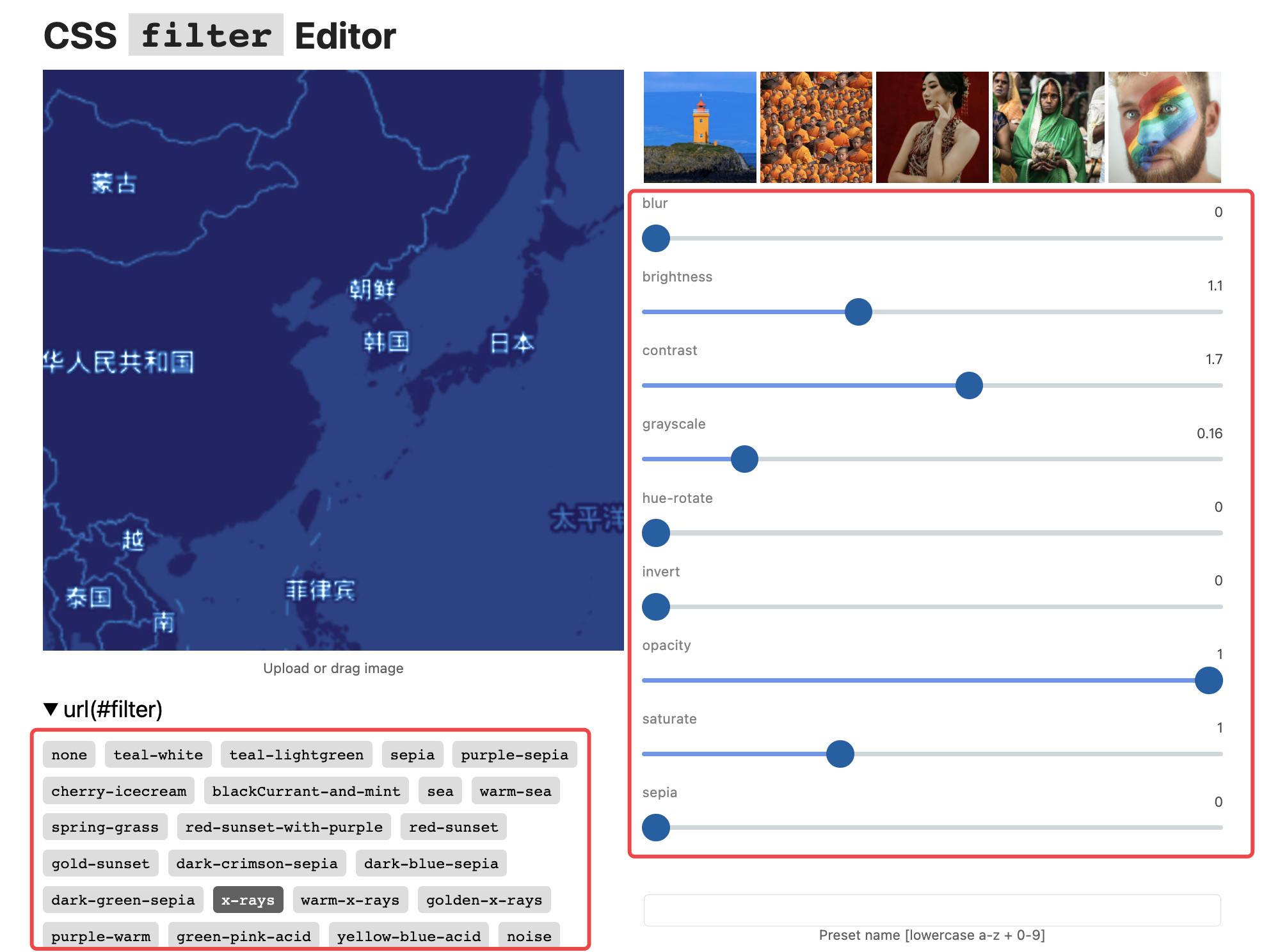
- 打开:CSS Filter 编辑器
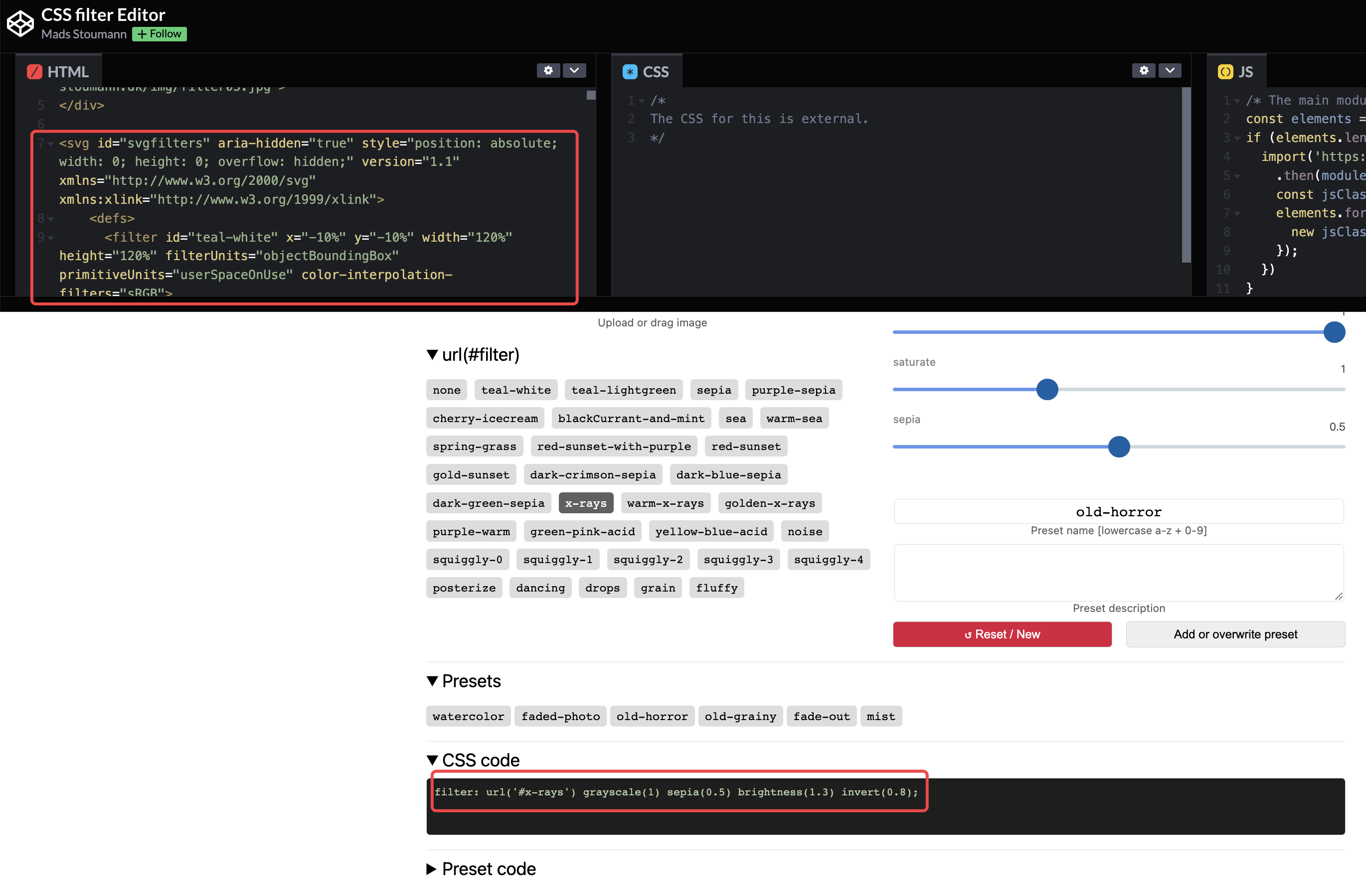
- 上传天地图的截图到编辑器,调整下方预设及右侧参数

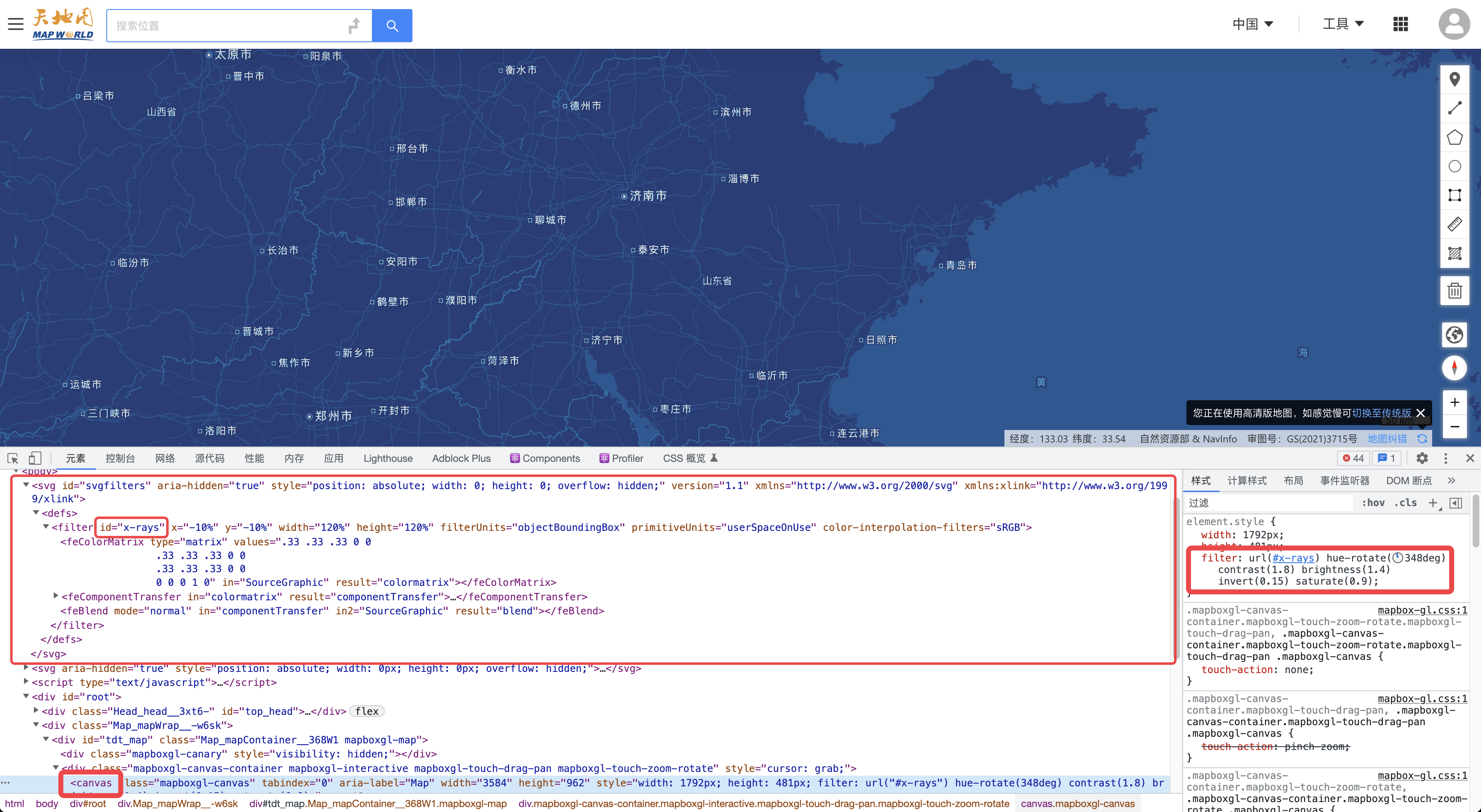
- 将svg预设放置在中,将编辑器中CSS Code的栏目所生成的CSS,加在天地图的canvas上面


如果预设没有想要的效果,可以使用SVG Gradient Map Filter,自己调出一个
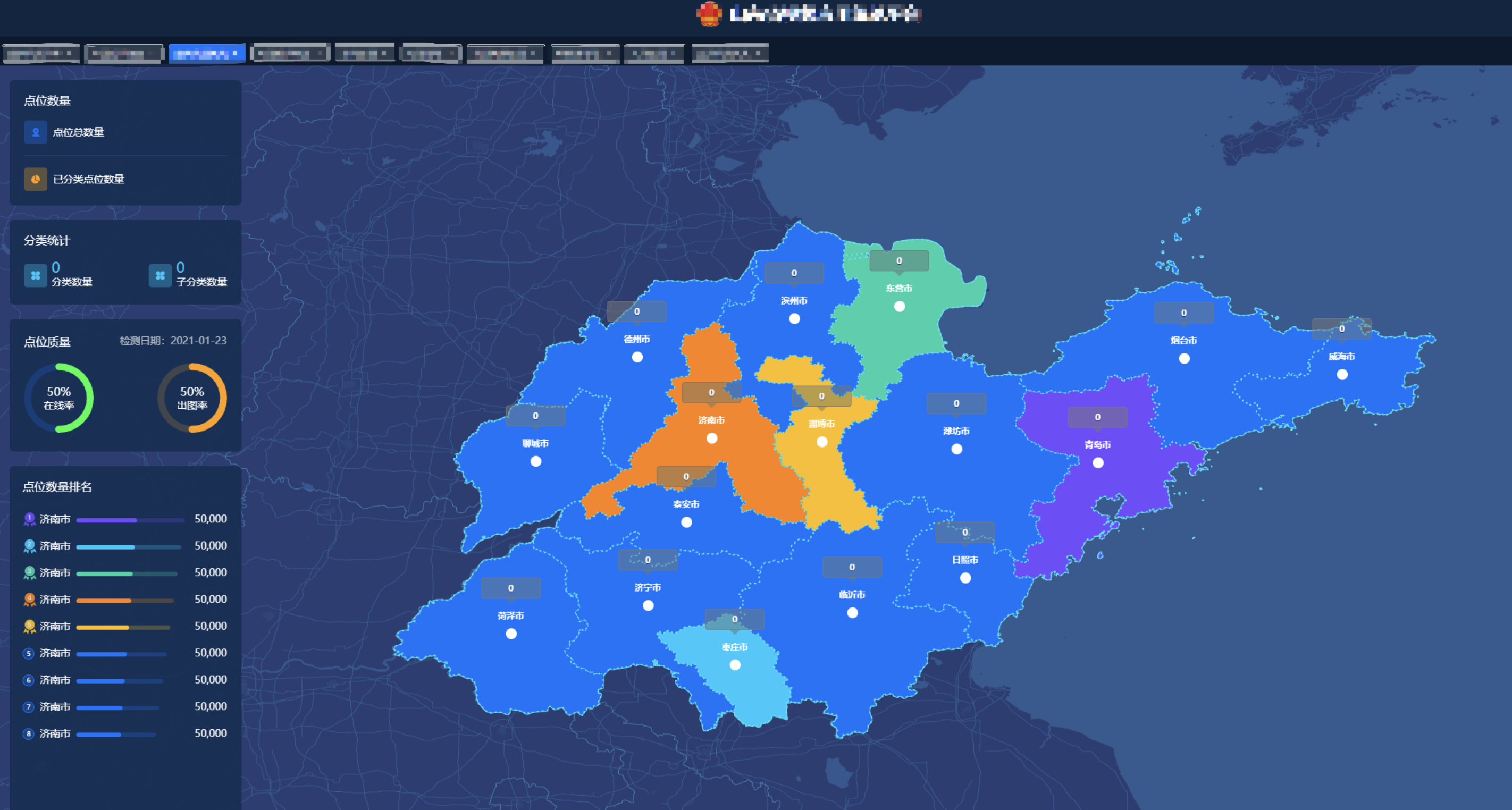
效果展示
经过调整后的最终展示效果,谁能想到这竟然是天地图呢?

5 条评论
学到了,谢谢大佬
学习了
有详细步骤吗?没太明白各个模块具体是怎么调的?
没看懂这是干啥呢